Автор: Аймен Лукил (Aymen Loukil) – консультант по SEO, предприниматель и бывший разработчик.
Совокупное смещение макета (Cumulative Layout Shift, CLS) – это одна из самых важных метрик пользовательского опыта и веб-производительности в настоящее время.
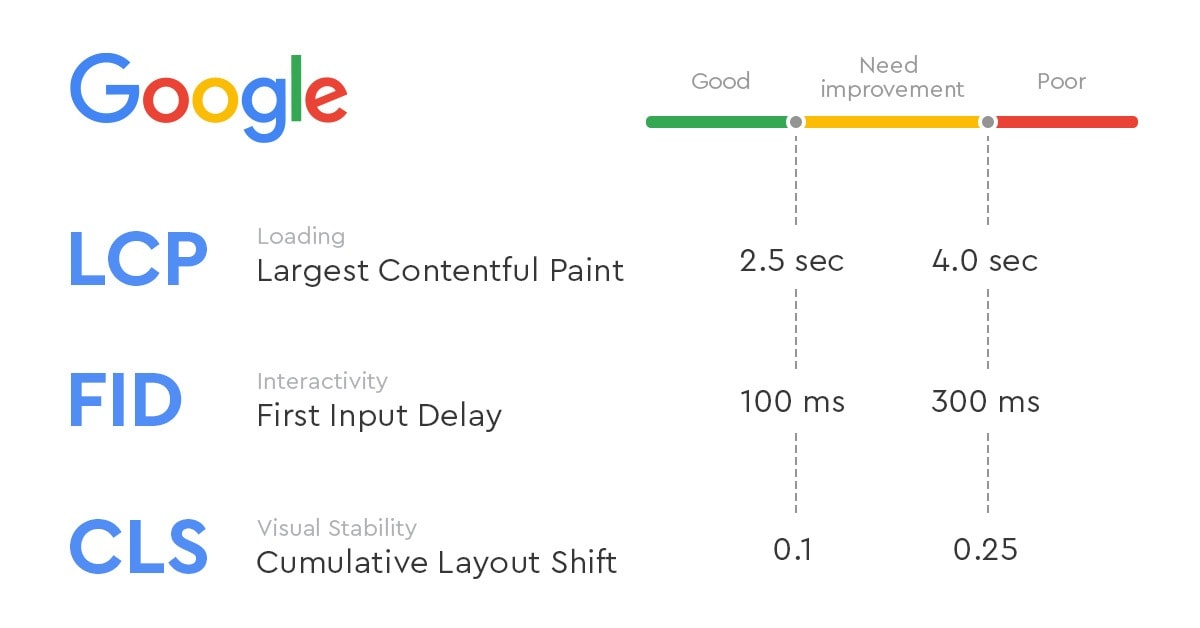
CLS является частью Core Web Vitals (LCP, FID и CLS) – набора показателей для оценки UX, предложенного Google, и измеряет стабильность шаблона страницы.

В статье вы узнаете подробнее о том, что представляет собой CLS, как измерить этот показатель, и как его улучшить.
Что такое CLS?
CLS или совокупное смещение макета – это новая метрика производительности и пользовательского опыта, которая призвана отражать визуальную стабильность макета веб-страницы. Этот показатель сообщает, как часто пользователь сталкивается с неожиданными смещениями макета при загрузке страницы.
Мы все сталкивались с сайтами, особенно на мобильных устройствах, страницы которых сдвигались вверх, вниз, вправо или влево во время загрузки.
Появляется текст, вы начинаете читать статью и тут загружается изображение и сдвигает текст вниз. Вы думаете, что теперь уже всё загрузилось, хотите нажать на «Подробнее», а страница снова сдвигается и вместо нужно ссылки вы нажимаете на рекламное объявление. Знакомая ситуация? Это очень раздражает.
Что касается оценки CLS, то низкое или равное нулю значение свидетельствует о хорошем пользовательском опыте, а высокое – о плохом.
Хороший, средний или плохой CLS?
Хороший показатель CLS должен быть меньше 0,1. При этом на уровне домена важно добиться 75-го процентиля загрузки страницы для мобильных и десктопных пользователей.
Хороший CLS | Требует улучшения | Плохой CLS |
Ниже 0,1 | 0,1 – 0,25 | Выше 0,25 |
По сравнению с LCP показатель CLS имеет меньший вес в расчёте общей оценки по сайту в Lighthouse:
| Показатель | Вес |
| LCP | 25% |
| CLS | 5% |
Как измерить CLS?
Совокупный сдвиг макета можно измерить как в синтетической (лабораторной) среде, так и в «полевых» условиях (мониторинг поведения реальных пользователей).
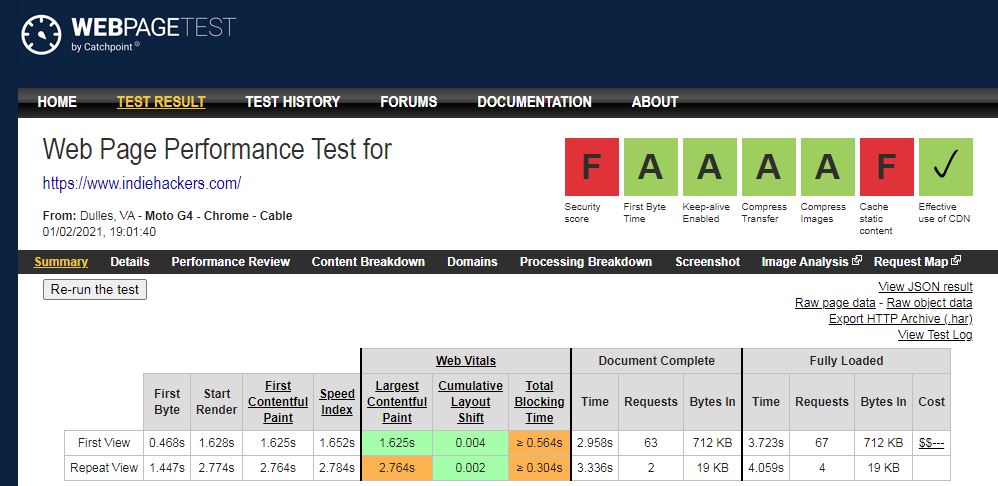
CLS в синтетических инструментах:


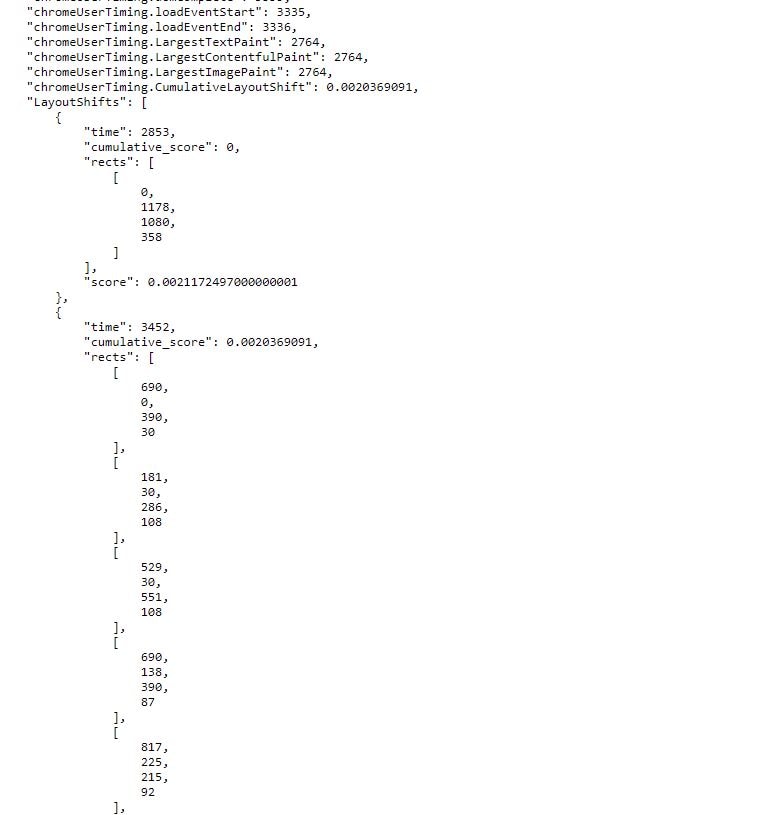
СОВЕТ: кликните на «View JSON result», чтобы просмотреть подробные данные по сдвигам макета:

- Инструменты разработчика Chrome (Chrome Dev Tools), вкладка «Network»:

CLS в «полевых» условиях:
- Chrome User Experience Report (CrUX)
- Панель по Core Web Vitals, созданная Риком Вискоми (Rick Viscomi)
- Также можно выполнить следующий SQL-запрос в BigQuery
SELECT
p75_cls,
small_cls AS good,
medium_cls AS needs_improvement,
large_cls AS poor
FROM
`chrome-ux-report.materialized.metrics_summary`
WHERE
origin = 'https://netflix.com'
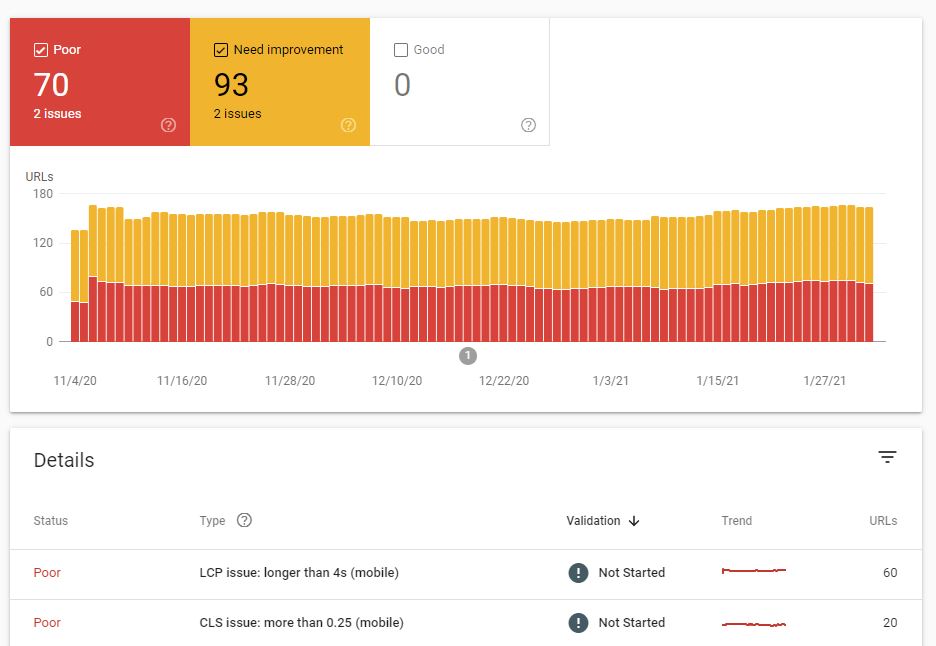
- И проверить отчёт об основных показателях загрузки в Search Console:

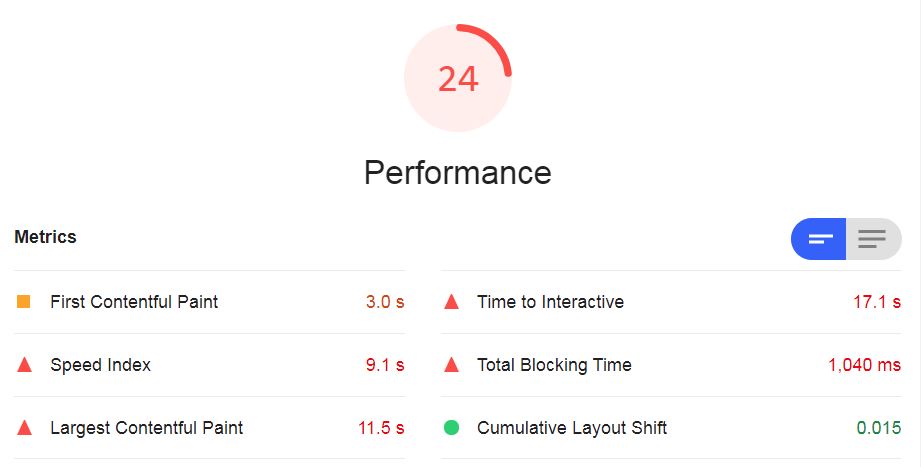
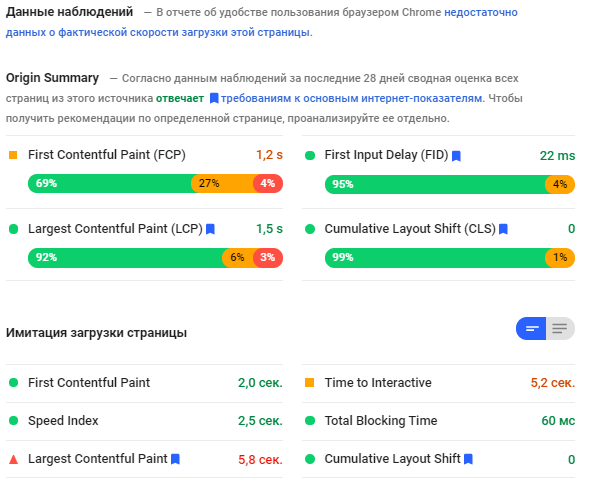
- Кроме того, CLS можно измерить в PageSpeed Insights (и лабораторные, и полевые данные):

Какие элементы смещаются?
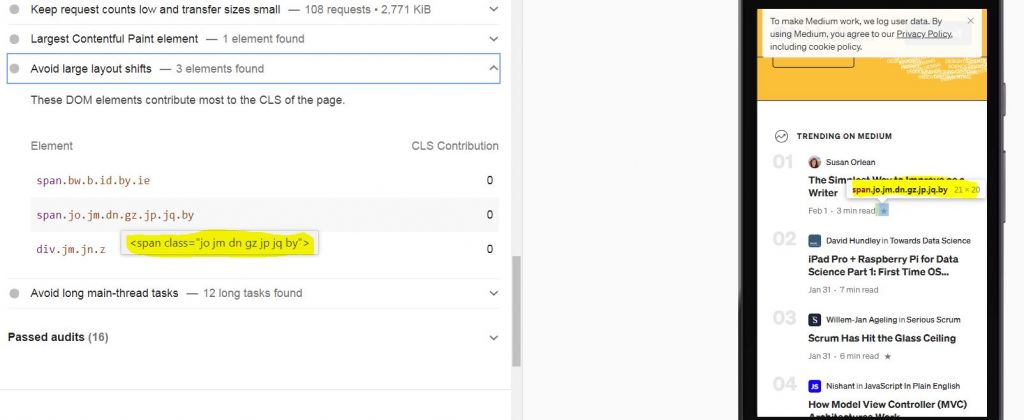
Чтобы узнать, какие элементы сдвигаются, выполните аудит в Lighthouse и прокрутите отчёт вниз до раздела «Устраните большие смещения макета». Кликните по нему, чтобы увидеть список элементов.
СОВЕТ: закрепите панель Chrome DevTools слева или справа, чтобы при наведении курсора на элементы в отчёте Lighthouse вы могли видеть их на странице.

Как улучшить CLS
- Всегда указывайте атрибуты «width» и «height» для таких элементов, как:
- Изображения
- Видео
- Встраиваемый контент и iframes
- Рекламные блоки и баннеры
- Резервируйте необходимое место для элементов веб-страницы, чтобы браузер выделил необходимое пространство (см. CSS Aspect Ratio);
- Никогда не вставляйте контент динамически поверх существующего без взаимодействия с пользователем;
- При наличии элементов, добавляемых при взаимодействии с пользователем, показывайте их в окне 0.5s, в противном случае это будет считаться смещением макета;
- Если на странице нужна анимация, отдайте предпочтение анимации с помощью свойства transition (CSS-переходы);
- Не обновляйте DOM асинхронно;
- Убедитесь, что необходимые веб-шрифты быстро загружаются, чтобы избежать FOIT/FOUT;
- Выполняйте сортировку по загруженным шрифтам. Часто мы загружаем шрифты без надобности;
- Используйте предварительную загрузку для самых важных шрифтов;
- Добавьте свойство font-display:optional, чтобы избежать проблем с переключением шрифтов.







